En un mundo donde las personas utilizan diferentes dispositivos para acceder a internet, desde smartphones hasta televisores inteligentes, garantizar que tu página web funcione y se vea bien en todos ellos es crucial.
Esto se logra a través del diseño web responsivo, una práctica que no solo mejora la experiencia del usuario, sino que también tiene beneficios estratégicos para las empresas.
¿Qué es el diseño web responsivo?
El diseño web responsivo es un enfoque de desarrollo web que permite que un sitio se adapte automáticamente al tamaño y la resolución de la pantalla del dispositivo en el que se visualiza.
Esto significa que el diseño, las imágenes y el contenido se reorganizan y redimensionan de forma fluida para ofrecer la mejor experiencia posible.
Esta técnica se basa principalmente en media queries, un componente del lenguaje CSS, que detecta el tamaño del dispositivo y ajusta los elementos del sitio. En lugar de crear múltiples versiones de un sitio web para cada dispositivo, el diseño responsivo permite que un solo sitio funcione perfectamente en teléfonos, tabletas, computadoras y más.
Beneficios del diseño web responsivo
Adoptar esta estrategia de diseño tiene ventajas que van más allá de la simple estética.
1. Mejora la experiencia del usuario
Cuando los usuarios pueden navegar sin problemas, leer el contenido fácilmente y realizar acciones sin dificultad, es más probable que pasen más tiempo en tu sitio y regresen en el futuro.
2. Optimización para SEO
Google prioriza los sitios responsivos en sus resultados de búsqueda, especialmente para las consultas realizadas desde dispositivos móviles. Tener un diseño responsivo ayuda a mejorar tu posición en los motores de búsqueda y atrae más tráfico orgánico.
3. Ahorro de tiempo y recursos

En lugar de gestionar varios sitios para diferentes dispositivos, solo necesitas uno que funcione en todos. Esto no solo reduce costos, sino también tiempo de mantenimiento y actualizaciones.
4. Mayor alcance y conversiones
Con un diseño que funciona bien en todos los dispositivos, puedes llegar a una audiencia más amplia. Además, los usuarios tienen más probabilidades de realizar una compra o interactuar con tu sitio si no enfrentan dificultades técnicas.
5. Consistencia de marca
El diseño responsivo asegura que la percepción de tu marca sea uniforme, sin importar desde dónde acceda el usuario.
Esto fortalece tu identidad y profesionalismo.
La relación entre diseño responsivo y SEO
El diseño web responsivo es esencial para el SEO, ya que afecta directamente factores clave que Google utiliza para clasificar sitios. Uno de los aspectos más importantes es la experiencia del usuario móvil. Si tu sitio no se ajusta bien a las pantallas pequeñas, los usuarios pueden abandonar rápidamente la página, aumentando la tasa de rebote y disminuyendo tu ranking.
Además, al utilizar un diseño responsivo, todos los dispositivos acceden al mismo URL y contenido HTML, lo que facilita a Google rastrear, indexar y clasificar tu sitio. Este enfoque evita problemas de contenido duplicado que podrían penalizar tu SEO.
Tipos de pantallas a considerar
El diseño responsivo debe tener en cuenta una amplia variedad de dispositivos para garantizar su efectividad. Entre los más importantes están:
- Smartphones: Con pantallas pequeñas y uso mayoritario para búsquedas rápidas o compras.
- Tabletas: Pantallas medianas ideales para navegación más detallada.
- Laptops y computadoras de escritorio: Usadas para tareas más complejas o exploración profunda.
- Televisores inteligentes: Relevantes para aplicaciones de video y entretenimiento.
- Pantallas emergentes: Como las de dispositivos portátiles y autos, que están ganando popularidad.
Cada tipo de pantalla presenta desafíos únicos, y el diseño responsivo asegura que la experiencia sea óptima en todas ellas.
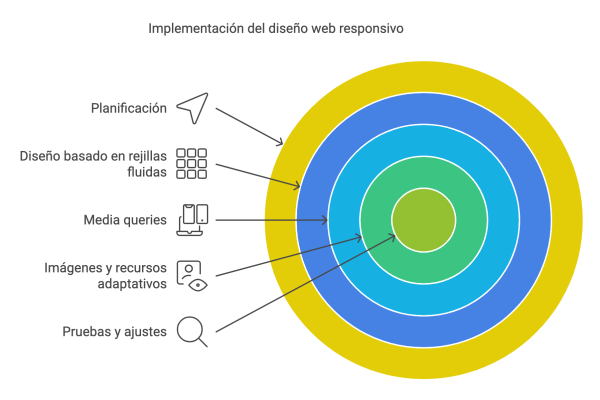
¿Cómo implementar un diseño web responsivo?
- Planificación: Define los objetivos del sitio y las necesidades de los usuarios en diferentes dispositivos.
- Diseño basado en rejillas fluidas: Usa una estructura flexible para que los elementos se ajusten proporcionalmente.
- Media queries: Configura estilos específicos según el tamaño de pantalla detectado.
- Imágenes y recursos adaptativos: Optimiza las imágenes para que se ajusten sin perder calidad ni ralentizar el sitio.
- Pruebas y ajustes: Evalúa cómo se ve tu página en diferentes dispositivos y resuelve cualquier problema.

Conclusión
En la era digital actual, donde el acceso móvil supera al de escritorio, el diseño web responsivo no es opcional, sino esencial. No solo garantiza una experiencia de usuario consistente, sino que también mejora tu posicionamiento en los motores de búsqueda y refuerza tu imagen profesional.
Si aún no has adaptado tu sitio web a todos los dispositivos, estás perdiendo la oportunidad de llegar a una audiencia más amplia y de ofrecer un mejor servicio a tus clientes. Dar el paso hacia un diseño responsivo no solo moderniza tu presencia en línea, sino que también asegura que tu negocio esté preparado para el futuro digital.