
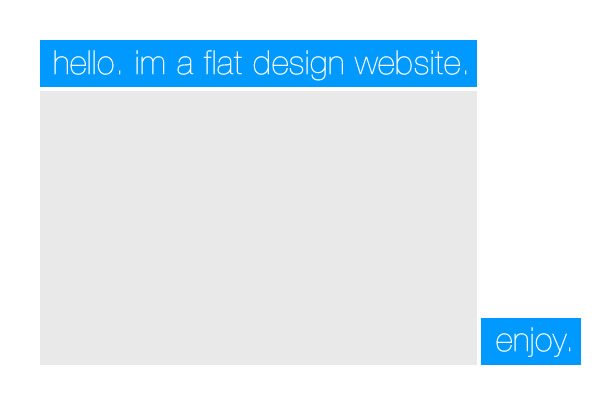
También conocido como Diseño plano, el «Flat Design» es una tendencia que ya tiene tiempo en crecimiento, pero cada vez mas fuerte entre el diseño web. Consiste en aplicar un diseño minimal, sencillo y sin el uso de elementos tridimensionales o sombras, también conocidos como gradientes.
El diseño plano es simplificado, utiliza una paleta limitada de colores y con tipografía muy legible, grande y por lo general San serif.
Se ha hecho cada vez mas una tendencia de diseño gracias a empresas emblemáticas que comienzan a usar el diseño plano desde la aparición de windows 8 y también la versión ios7.
Incluso sitios como google, que anteriormente empleaban un logotipo tridimensional han hecho ajustes para ofrecer un logotipo en un solo plano (2D), eliminando las sombras y los biseles.
El reto es crear un diseño limpio, enfocado al contenido con profesionalismo y ofrecer lo que Miles van de Roe ideó en los años 30’s el famoso “Less is More” (Miles van de Roe fue un arquitecto pionero en la Escuela de Bauhaus en Alemania.)
Este concepto va muy de la mano con el diseño responsivo ya que se enfoca en limitar el contenido del sitio de acuerdo al display. Recordemos que el diseño responsivo presenta un diseño de sitio web de acuerdo al display del dispositivo, una versión de sitio para monitor de computadora, otro diseño para tabletas y un diseño para móviles.
Flat Design ha sido una tendencia presente desde el 2013 y promete ser tendencia permanente.
¿Tu sitio ya cuenta con elementos de diseño plano?